本章记录本博客对于 Shoka 主题的美化魔改之下拉小箭头
# 下拉小箭头
# 美化步骤
# global.js
打开目录:
themes\shoka\source\js\_app找到
global.js中的#search, 在它下面 var 一个函数找不到就
Ctrl+F搜索#search
var siteSearch = $('#search'); | |
var angleBtn = $('#angle'); // 新增这个下拉小箭头 |
# pjax.js
- 还在
themes\shoka\source\js\_app目录下 - 找打
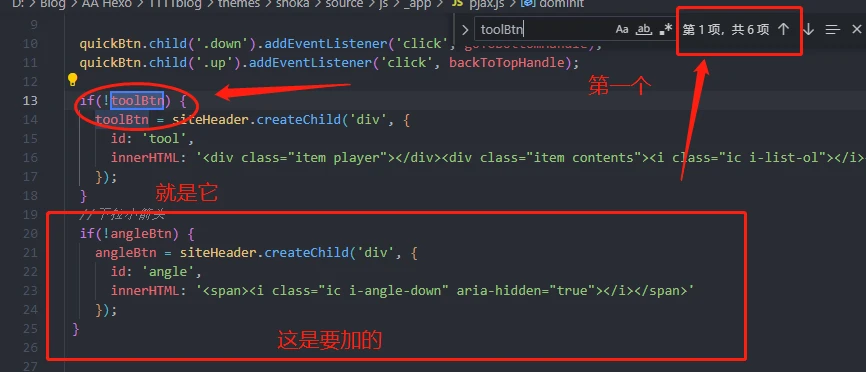
pjax.js中第一个toolBtn, 在它下面仿照格式新增下列代码 - 找不到就
Ctrl+F搜索toolBtn第一个出现的就是
if(!toolBtn) { | |
toolBtn = siteHeader.createChild('div', { | |
id: 'tool', | |
innerHTML: '<div class="item player"></div><div class="item contents"><i class="ic i-list-ol"></i></div><div class="item chat"><i class="ic i-comments"></i></div><div class="item back-to-top"><i class="ic i-arrow-up"></i><span>0%</span></div>' | |
}); | |
} | |
// 新增下拉小箭头如下 | |
if(!angleBtn) { | |
angleBtn = siteHeader.createChild('div', { | |
id: 'angle', | |
innerHTML: '<span><i class="ic i-angle-down" aria-hidden="true"></i></span>' | |
}); | |
} |

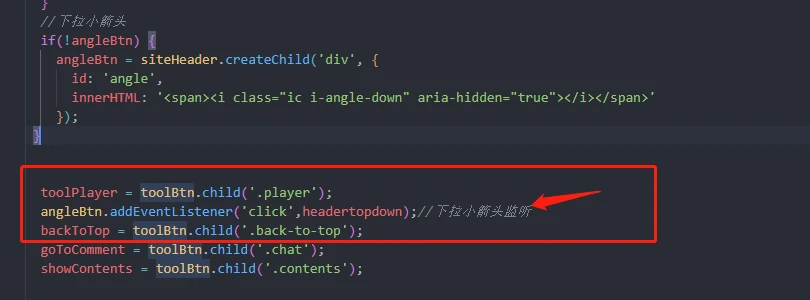
- 添加完后在第三个
toolBtn位置下面添加下列代码
angleBtn.addEventListener('click',headertopdown);// 下拉小箭头监听 |

# sidebar.js
- 还在
themes\shoka\source\js\_app目录下 - 找到
sidebar.js中的comments - 找不到就
Ctrl+F搜索comments - 仿照它写一段代码,如下:
const goToCommentHandle = function () { | |
pageScroll($('#comments')); | |
} | |
// 新增下拉小箭头 | |
const headertopdown = function () { | |
pageScroll($('#main')); | |
} |
# header.styl
- 打开目录:
themes\shoka\source\css\_common\outline\header - 找到
header.styl,就在里面的#header下面继续新增下列代码:
#header { | |
margin: 0 auto; | |
position: relative; | |
width: 100%; | |
height: 100vh; | |
text-shadow: 0rem .2rem .3rem alpha(#000, .5); | |
color: var(--header-text-color); | |
a:hover { | |
color: currentColor; | |
} | |
} | |
//新增下拉小箭头 | |
#angle { | |
position: absolute; | |
bottom: 10vh; | |
left: 50%; | |
cursor: pointer; | |
z-index: 5; | |
transform: translateX(-50%); | |
} | |
@media (max-width: 860px) { | |
#angle { | |
bottom: 8vh; | |
} | |
} | |
#angle i { | |
font-size: 45px; | |
color: #fff; | |
@extend .up-down; | |
} |

# 注意事项
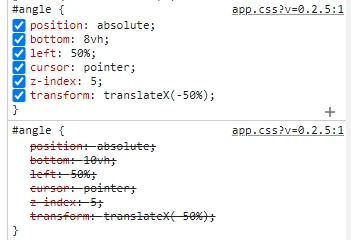
在最后一步 css 样式添加时,有可能会遇到比如云层特效偏移到顶部或者底部,再加一个 angle 如图所示,或者自行调整。最主要就是 position: absolute 没生效,你可以再加一个块,或者强制调整它的位置,绝对定位
有可能你直接成功哈哈哈哈
LIKE THAT:

# END
✔️大功告成,如果你配置有问题可以评论,我会帮助你